export Ali_Key="<key>"
export Ali_Secret="<secret>"颁发
./acme.sh --issue --dns dns_ali -d example.com -d *.example.com --keylength 2048更新
./acme.sh --renew --dns dns_ali -d example.com -d *.example.com --keylength 2048export Ali_Key="<key>"
export Ali_Secret="<secret>"颁发
./acme.sh --issue --dns dns_ali -d example.com -d *.example.com --keylength 2048更新
./acme.sh --renew --dns dns_ali -d example.com -d *.example.com --keylength 2048Git LFS(Git Large File Storage)是 Git 的一个扩展,专门用于管理大文件(如图片、视频、音频文件等)。它允许 Git 仓库只保存大文件的指针,而将实际文件存储在外部服务器中,这样可以有效减小 Git 仓库的体积。
最常见的方式是通过 Homebrew 来安装 Git LFS。Homebrew 是 macOS 上非常流行的包管理工具,可以方便地安装和管理软件包。
在终端中运行以下命令来安装 Git LFS:
bash复制编辑brew install git-lfs
unknown or unsupported macOS version: :sequoia如果你在执行安装时遇到以下错误:
typescript复制编辑Error: unknown or unsupported macOS version: :sequoia
这表示你的 macOS 版本被标记为 :sequoia,这是一个 Homebrew 无法识别或不支持的 macOS 版本代号。
可以使用以下命令检查当前的 macOS 版本:
bash复制编辑sw_vers
这会输出类似下面的结果:
makefile复制编辑ProductName: macOS
ProductVersion: 13.0
BuildVersion: 22A380
通过检查 ProductVersion 字段,确认你使用的 macOS 版本。如果是较新的版本,可能需要等待 Homebrew 更新对该版本的支持。
如果你无法通过 Homebrew 安装 Git LFS,仍然可以通过 Git LFS 官方方式手动安装。
访问 Git LFS 官网 下载适用于 macOS 的 .pkg 安装包。
下载并双击 .pkg 安装包进行安装。按照屏幕上的提示完成安装过程。
安装完成后,打开终端并运行以下命令,初始化 Git LFS:
bash复制编辑git lfs install
这样,Git LFS 就成功安装并配置好了。
如果你愿意依然使用 Homebrew,可以尝试更新 Homebrew,然后再安装 Git LFS:
bash复制编辑brew update
brew upgrade
brew install git-lfs
如果更新 Homebrew 后仍然无法安装 Git LFS,建议使用手动安装方法。
如果你遇到 unknown or unsupported macOS version: :sequoia 错误,说明你的 macOS 版本可能是新发布的,Homebrew 还未完全支持。可以尝试以下几种方式:
.pkg 文件来安装。安装完成后,别忘了使用 git lfs install 初始化 Git LFS,这样你就可以开始使用 Git LFS 来管理大文件了。
ES模块(ECMAScript Modules, ESM)是 JavaScript 提供的一种模块化机制,它允许你在不同的文件之间共享代码。ES模块采用 import 和 export 语法来处理模块导入和导出。
export)你可以导出一个变量、函数、类、对象等,供其他模块使用。
将一个函数或变量导出:
// utils.js
const greeting = 'Hello, world!';
export function sayHello() {
console.log(greeting);
}
一次导出多个变量、函数等:
// utils.js
export const greeting = 'Hello, world!';
export function sayHello() {
console.log(greeting);
}
default)你可以指定一个模块的默认导出,使得导入时可以使用任何名称:
// utils.js
const greeting = 'Hello, world!';
export default function sayHello() {
console.log(greeting);
}
import)在另一个模块中使用 import 语句来引入已经导出的内容。
从另一个模块导入一个特定的导出:
// app.js
import { sayHello } from './utils.js';
sayHello(); // 输出: Hello, world!
从一个模块导入多个导出:
// app.js
import { greeting, sayHello } from './utils.js';
console.log(greeting); // 输出: Hello, world!
sayHello(); // 输出: Hello, world!
导入默认导出的内容,通常可以起一个自定义名称:
// app.js
import sayHello from './utils.js';
sayHello(); // 输出: Hello, world!
如果模块中有很多导出,可以使用 * as 导入所有内容:
// app.js
import * as utils from './utils.js';
console.log(utils.greeting); // 输出: Hello, world!
utils.sayHello(); // 输出: Hello, world!
./ 或 ../ 开头。node_modules 导入的包,则不需要路径。例如:
import express from 'express'; // 从 node_modules 导入
import { sayHello } from './utils.js'; // 本地模块
假设你有两个文件:utils.js 和 app.js。
utils.js(定义模块内容):
// utils.js
export const greeting = 'Hello, world!';
export function sayHello() {
console.log(greeting);
}
export default function greetPerson(name) {
console.log(`Hello, ${name}!`);
}
app.js(导入并使用模块):
// app.js
import greetPerson, { greeting, sayHello } from './utils.js';
console.log(greeting); // 输出: Hello, world!
sayHello(); // 输出: Hello, world!
greetPerson('Alice'); // 输出: Hello, Alice!
package.json确保你的项目的 package.json 配置了 "type": "module",否则 Node.js 会将 .js 文件当作 CommonJS 处理。
{
"type": "module"
}
export 用于在模块中导出函数、变量或对象。import 用于在其他模块中导入已经导出的内容。export default)来指定一个模块的主要内容。我有一台日本的aws服务器,ip经常不能访问,好在aws可以免费更换静态ip,但是随之而来的问题来了,更换完ip,域名解析也得修改。
可不可以每次我修改完服务器的ip,域名解析也自动修改?
当然可以!
可以在服务器上写一个脚本,每隔5分钟,检查一下服务器的公网ip和域名解析的ip是否一致,不一致的话修改成一致,一样的话就不用操作
代码语言 NODEJS
因为域名是在cloudflare上注册,所以在npm库里搜索了一下有没有现成的工具,这样就避免重复制造轮子
我搜关键词 cloudflare ddns
找到了一个叫cloudflare-ddns-sync的npm包
在之前的文章中已经提到过,这里不再赘述,需要的朋友可以查看链接
新建项目文件夹并进入项目
mkdir cloudflare-ddns && cd cloudflare-ddns初始化项目
npm init -ynpm安装需要的包
npm install cloudflare-ddns-syncvim index.mjsimport Cddnss from 'cloudflare-ddns-sync'
//实例化
const cddnss = new Cddnss({
token: '你自己的cloudflare网站的token',
});
// 获取本地ip
const localIp = await cddnss.getIp()
//获取解析的域名
const recordsOnline = await cddnss.getRecordDataForDomain('youdomain.com')
const oneRecordArr = recordsOnline.filter(record=>{
return record.name == 'youdomain.com' && record.type == 'A'
})
// dns解析的ip
const onlineIp = oneRecordArr[0].content
console.log('本地ip',localIp)
console.log('dns解析的ip',onlineIp)
if(localIp != onlineIp ){
const myRecord = {
name: "youdomain.com",
type: "A",
content: localIp
}
const result = await cddnss.syncRecord(myRecord)
}
查看当前定时任务
crontab -l编辑定时任务
crontab -e//分 时 天 月 周
*/5 * * * * node /path/to/cloudflare-ddns/index.mjs这里需要注意一个问题就是,有可能定时任务没有找见node,没有执行成功,我们需要找到node的目录,并加入到全局路径中$PATH
which nodenvm的全称是node version manage,字面意思node版本管理
github地址是 https://github.com/nvm-sh/nvm
nvm官方对nvm的介绍
nvm allows you to quickly install and use different versions of node via the command line.
翻译一下就是:nvm允许你快速通过命令行安装node的不同版本
官方也是很贴心的给出了示例代码
$ nvm use 16
Now using node v16.9.1 (npm v7.21.1)
$ node -v
v16.9.1
$ nvm use 14
Now using node v14.18.0 (npm v6.14.15)
$ node -v
v14.18.0
$ nvm install 12
Now using node v12.22.6 (npm v6.14.5)
$ node -v
v12.22.6现在是2024年他的版本是v0.40.1,官方给出的命令行如下,随着时间流逝,可能在你查看这篇文章时它的版本已经升级,可以去官方的github找 https://github.com/nvm-sh/nvm
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.40.1/install.sh | bashor
wget -qO- https://raw.githubusercontent.com/nvm-sh/nvm/v0.40.1/install.sh | bash安装完nvm后,检查是否安装成功
有时候需要退出命令行工具,重新登陆试试下面的命令,检查是否安装成功
nvm -h如果有输出表示安装成功
nvm install ltsLTS 代表 Long Term Support,即长期支持版本。
这个就是最新的稳定版本
nvm install 16安装版本16的node
html部分
<video id="player" controls>
<source src="path/to/video.mp4" type="video/mp4" />
</video>js引入plyr
import Plyr from 'plyr';
import 'plyr/dist/plyr.css'按照文档,接下来我们应该new一下
const player = new Plyr('#player')但这样是有问题的,视频虽然可以现实,但无法播放
正确的操作如下 需要文档加载完再实例化播放器
import Plyr from 'plyr';
import 'plyr/dist/plyr.css'
document.addEventListener('DOMContentLoaded', () => {
const player = new Plyr('#player',{})
});什么是DDNS?
就是动态修改域名解析。
我家的宽带虽然没有公网ipv4,但运营商分配了ipv6,也就是通过ipv6地址可以直接访问家里的设备
ipv6地址我也记不住,我就把ipv6的地址解析到一个域,这样方便记忆
但是 运营商分配的ipv6不是固定的,没隔一段时间就变,每次手动修改域名的ipv6地址就显得有些蠢
所以要是有一个程序,每5分钟检查一下ipv6有没有变化,有变化就修改域名解析。
这个程序为我们提供的服务就是DDNS
飞牛自己就提供这样的服务,你只需要把你域名注册商的操作权限提供给飞牛,飞牛就能有权限来修改域名解析
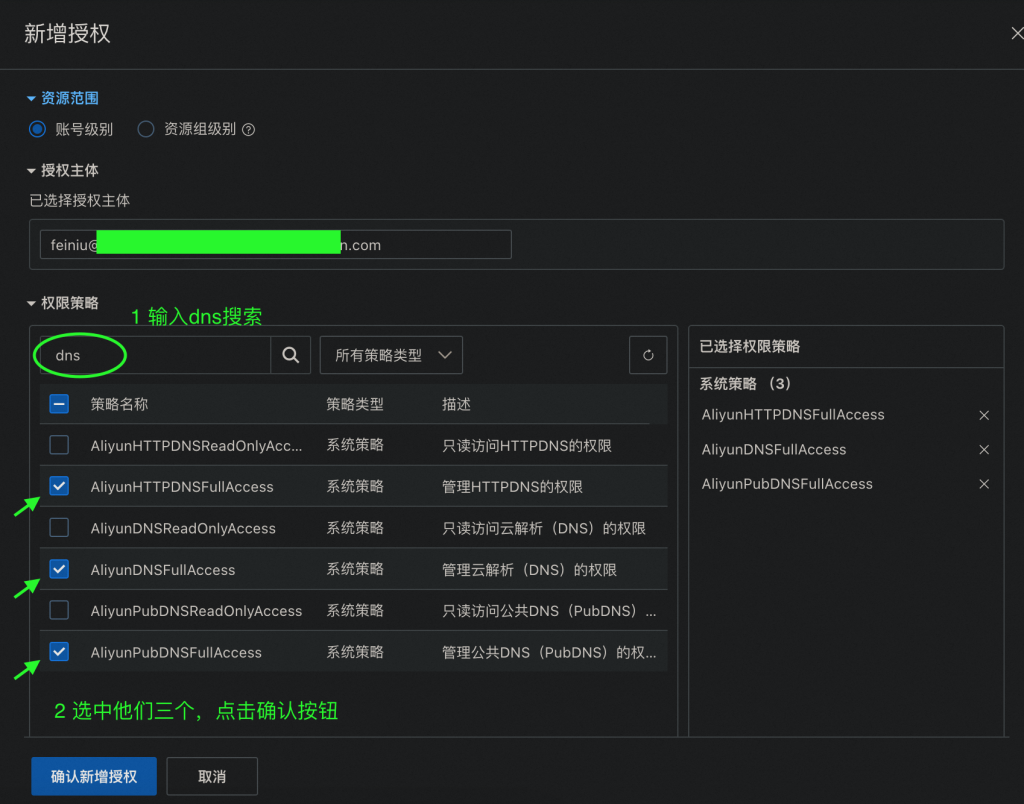
你需要有阿里云已经备案域名

可以把AccessKey ID和AccessKey Secret 理解为账号和密码
接下来打开阿里云的网站,登陆自己的阿里云账号,鼠标滑到头像

点击AccessKey

创建用户

划重点创建完用户记得把AccessKey ID和AccessKey Secret 复制到安全的地方,因为Accesskey secret只显示这一次,后面不能找回,只能重置

创建用户组


创建成功后 把用户添加到用户组


选重要添加的用户 点击确定


到这里基本就完成了
回到飞牛的设置/远程连接/ddns
填入自己的域名,可以是随便的二级域名比如abc.youdomain.com
其他选项依次填写

acme.sh --issue --dns -d api.caiqianhua.com --yes-I-know-dns-manual-mode-enough-go-ahead-please --keylength 2048返回如下
[Tue Nov 12 08:25:38 UTC 2024] Using CA: https://acme-v02.api.letsencrypt.org/directory
[Tue Nov 12 08:25:38 UTC 2024] Creating domain key
[Tue Nov 12 08:25:38 UTC 2024] The domain key is here: /root/.acme.sh/api.caiqianhua.com_ecc/api.caiqianhua.com.key
[Tue Nov 12 08:25:38 UTC 2024] Single domain='api.caiqianhua.com'
[Tue Nov 12 08:25:39 UTC 2024] Getting webroot for domain='api.caiqianhua.com'
[Tue Nov 12 08:25:39 UTC 2024] Add the following TXT record:
[Tue Nov 12 08:25:39 UTC 2024] Domain: '_acme-challenge.api.caiqianhua.com'
[Tue Nov 12 08:25:39 UTC 2024] TXT value: 'QTKu-NUQBYj6EGMvF0_OYA69rjIS6au4gyaCmxau0vA'
[Tue Nov 12 08:25:39 UTC 2024] Please make sure to prepend '_acme-challenge.' to your domain
[Tue Nov 12 08:25:39 UTC 2024] so that the resulting subdomain is: _acme-challenge.api.caiqianhua.com
[Tue Nov 12 08:25:39 UTC 2024] Please add the TXT records to the domains, and re-run with --renew.
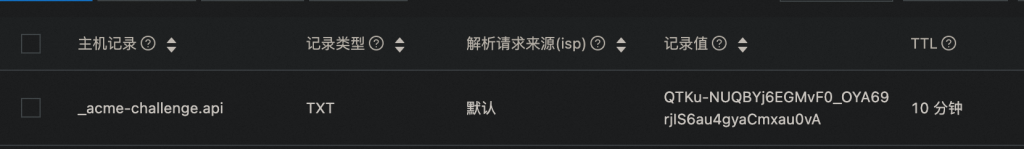
[Tue Nov 12 08:25:39 UTC 2024] Please check log file for more details: /root/.acme.sh/acme.sh.log返回的代码中会看到如下
Domain: '_acme-challenge.api.caiqianhua.com'
TXT value: 'QTKu-NUQBYj6EGMvF0_OYA69rjIS6au4gyaCmxau0vA'这里就需要解析域名 注意选择记录类型为txt
下面是笔者在阿里云的域名解析

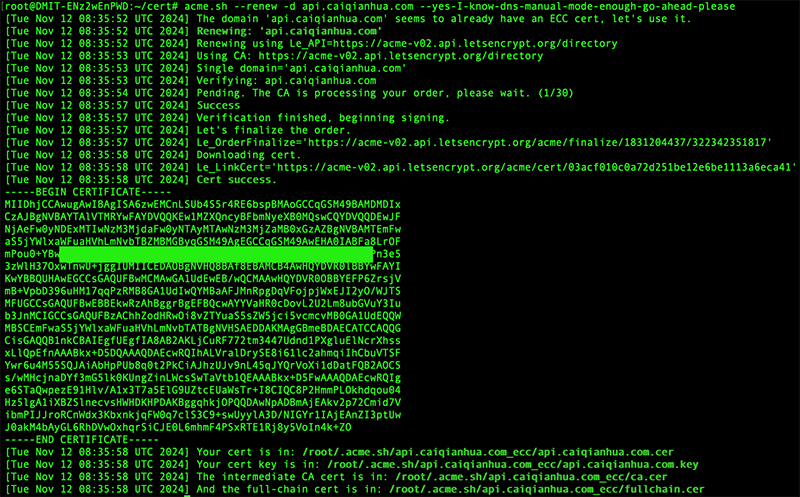
acme.sh --renew -d api.caiqianhua.com --yes-I-know-dns-manual-mode-enough-go-ahead-please --keylength 2048这里注意后缀是`–keylength 2048`

首先创建文件夹,用来存放证书
mkdir -p ~/cert/api.caiqianhua.comacme.sh --install-cert -d api.caiqianhua.com --key-file ~/cert/api.caiqianhua.com/key.pem --fullchain-file ~/cert/api.caiqianhua.com/cert.pem --keylength 2048这样你就可以在~/cert/api.caiqianhua.com目录中看到你的证书了
正则表达式(Regular Expression, 简称 RegEx)是一种用于匹配和处理文本的强大工具。它通过使用特殊字符和符号定义的模式,可以灵活地搜索、提取、替换和验证文本内容。以下是正则表达式的基础知识:
普通字符代表它们自身的含义,用于匹配文本中相同的字符。例如:
"hello" 匹配字符串中的 “hello”。元字符是正则表达式中的特殊字符,用于构建复杂的匹配模式。
| 元字符 | 含义 |
|---|---|
. | 匹配任意单个字符(换行符除外) |
^ | 匹配字符串的开头 |
$ | 匹配字符串的结尾 |
* | 匹配前面的字符 0 次或多次 |
+ | 匹配前面的字符 1 次或多次 |
? | 匹配前面的字符 0 次或 1 次 |
[] | 匹配括号内的任意字符(字符类) |
| | 逻辑“或”,匹配 | 左右任意一个表达式 |
() | 用于分组,提取匹配的子字符串 |
字符类用于匹配一组字符中的任意一个。字符类是放在方括号 [] 之内的内容。
[abc]:匹配 a、b 或 c 中的任意一个。[a-z]:匹配小写字母 a 到 z 中的任意一个。[0-9]:匹配数字 0 到 9 中的任意一个。[^abc]:匹配除了 a、b、c 以外的任意字符(以 ^ 开头表示非字符类)。预定义字符类是一些简化常用字符集的快捷方式:
| 符号 | 含义 |
|---|---|
\d | 匹配任意一个数字(0-9) |
\D | 匹配任意非数字字符 |
\w | 匹配字母、数字、下划线(等价于 [a-zA-Z0-9_]) |
\W | 匹配任意非字母、数字、下划线的字符 |
\s | 匹配任意空白字符(空格、制表符等) |
\S | 匹配任意非空白字符 |
量词用于指定前面的字符或子表达式应该出现的次数。
| 量词 | 含义 |
|---|---|
* | 匹配 0 次或多次 |
+ | 匹配 1 次或多次 |
? | 匹配 0 次或 1 次 |
{n} | 匹配前面的字符正好出现 n 次 |
{n,} | 匹配前面的字符至少出现 n 次 |
{n,m} | 匹配前面的字符出现 n 到 m 次 |
锚点用于锁定匹配的开始或结束位置。
^:匹配字符串的开头。$:匹配字符串的结尾。\b:匹配单词边界。\B:匹配非单词边界。使用圆括号 () 可以对表达式进行分组,方便提取和重复使用。
(abc):匹配完整的子字符串 abc。\d 匹配任意单个数字。\d{3}-\d{3}-\d{4}。[a-zA-Z0-9._%+-]+@[a-zA-Z0-9.-]+\.[a-zA-Z]{2,}。元字符在需要作为普通字符使用时,可以通过加反斜杠 \ 来转义。例如:
\.:匹配实际的小数点,而不是任意字符。假设你想提取一个文本中的数字并保留两位小数,可以使用正则表达式:\d+\.\d{2}。这个表达式表示:
\d+:匹配一位或多位数字。\.:匹配小数点。\d{2}:匹配两位数字。通过这些基础规则,可以匹配并处理不同的文本模式。